How to publish a serial story in a newsletter
Design, layout, recaps, indexes, navigation
I’ve been writing serial fiction for nine years. Prior to discovering the joys of serial storytelling I’d never really found a way to be consistently productive. Serialising my stories has entirely obliterated my writer’s block.
Wattpad was the home for my writing for many years, until in 2021 I switched over to publishing via my own newsletter. I use Substack to power the newsletter, but there are many alternatives to consider. It’s turned out to be an effective way to build a readership, mostly free from algorithmic shenanigans.
Today I’m going to cover how to set up a newsletter for a long-form serial, focusing primarily on Substack because that’s what I use. To start off, here’s how I define a serial:
A sequence of chapters/episodes/essays/etc that combine to form a larger piece of work
Each chapter is sent out as an individual instalment on a regular schedule (doesn’t matter so much what the frequency is, as long as it’s consistent)
The chapters are linked in some way: chapters of a fiction of creative-nonfiction story, for example, with an on-going plot and recurring characters or settings
The chapters are intended to be read in sequence, from start to finish (though people inevitably will hop on and off along the way)
Running your own newsletter is brilliant for writers but can be more awkward for readers — in fact, I even jotted down some thoughts on how the reader experience could be improved on Substack specifically:
There are platforms designed specifically for serials, like Wattpad, but any effort you put into those will primarily benefit the platform rather than you as an author. As such, I think the trade-offs of going with your own newsletter are worthwhile, but you do need to do some tinkering to improve the reader’s experience.
These tips are primarily drawn from my own experience of publishing a serial via Substack over the last couple of years, but much of it applies more generally to any newsletter service.
The index / welcome page
You need one of these.
People who are already subscribed to your newsletter will be fine: they’ll get chapter 1, understand what’s happening, and receive new chapters on release. Anyone who shows up later on, though, is going to have a hard time understanding what’s happening and how to get started — unless you help them out.
There are two main ways people discover your serial after it’s started being released.
They land on your newsletter’s home page (whether you’re using Wordpress, or Substack, or Ghost or whatever), which is likely to have a feed of your most recent posts. The start of the serial is going to be waaaaay down in the list, hidden away in your archives.
They end up on a specific chapter, because somebody has linked them to it. This might be a completely random chapter halfway into the story.
In both cases you need to put up a big neon sign that says ‘Start here’.
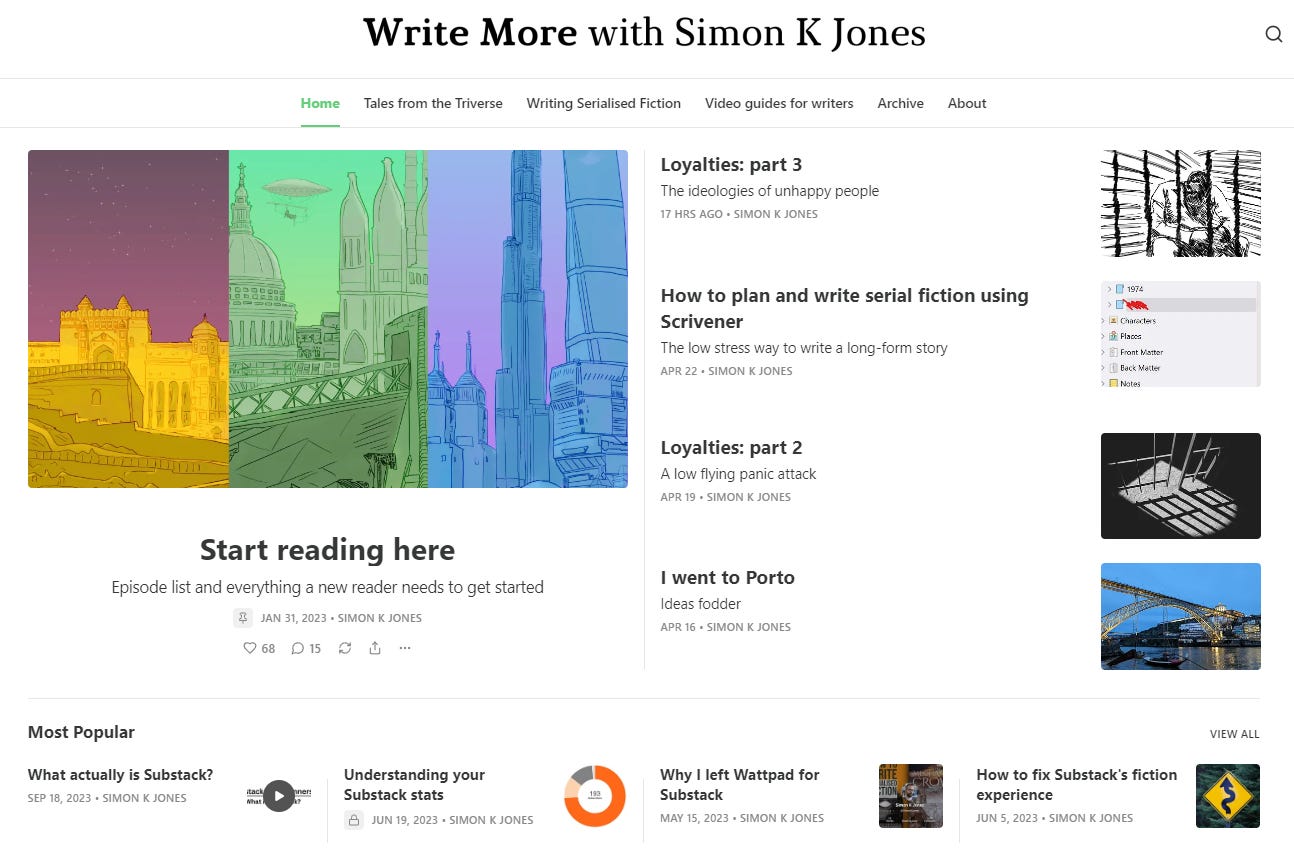
Here’s my home page:
Note the prominent ‘Start reading here’ post. You can’t miss it.
Alternatively, if someone ends up on a chapter, there’s always a ‘Choose another story’ button near the top. You can see it in this screenshot:
I phrase it that way because Triverse is an anthology series. You might want to call the button ‘Index’ or ‘Table of contents’ or ‘Read from the start’.
Once somebody clicks to the ‘Start reading here’ post, that’s when I have to do some heavy lifting. First, take a look at my index:
Let’s break it down from the top:
The subtitle of the index is ‘Episode list and everything a new reader needs to get started’. Nothing fancy, but it lets new arrivals know they’re in the right place.
Then I have a blurb introducing the story. Potential readers will immediately know if it’s their sort of thing or not.
The blurb is followed by the front cover, which is colourful, eye-catching and hopefully memorable. And also looks relatively professional, rather than being cobbled together from stock images or generated by AI.
Next up is a short paragraph explaining what the serial is, and how it works. A lot of people have never read an online serial, so it’s important lay out the basics.
I then have the intro that is also seen in chapters, ‘The Triverse is…’ This is a bit like the intro sequence narration from a TV show, in terms of what it’s doing.
And then I have a nice list of ‘episodes’, broken into ‘seasons’.
My use of terms like ‘episodes’ and ‘seasons’ is deliberate. I think it’s easier for people to understand the mode of storytelling when it’s compared to television. Rather than presenting it as a novel that’s been cut up into chunks and released slowly, which sounds like a negative, instead I prefer to present it as a different form altogether.
I didn’t have an index for over a year of serialising the story, and it was a struggle to get new readers on board. Since I created the index, I’ve seen many more readers show up and stick with the story.
Should your story be a section?
This is a bit inside-baseball for Substack writers, but it’s worth mentioning. You can sets up ‘sections’ on a Substack which are like sub-newsletters within your main newsletter. Readers can choose to subscribe or unsubscribe from the sub-newsletters, without unsubscribing from all of your writing.
For example, I’m blogging a re-watch of the 90s TV show Babylon 5. This is absolutely off-topic for this newsletter generally and most of my readers aren’t going to be interested. As such, I set it up as a separate section that is strictly opt-in. Anyone not interested will never receive those newsletters.
Tales from the Triverse is also set up as a section, but I consider that a core part of the newsletter. When people subscribe to my writing, they get Triverse by default. Anyone can still go in and turn off that section, though, if all they want is my non-fiction stuff.
There are other ways of grouping, such as using tags. And you don’t need to group at all if your newsletter is only about your serial. But if you’re doing a serial of significant length and you like to write about other stuff as well, creating a section keeps everything together, gives readers more agency, and helps with overall navigation.
Regardless of how you group your story, don’t forget to include it in your website’s top nav, so people can easily find it. And don’t overload that top nav: be selective. Mine currently looks like this:
I’d argue that’s probably too many nav options, if I was being honest with myself, but it does the job.
Chapter design
What about the actual chapters/episodes/posts? This is where your readers will be spending most of their time.
Something to consider is that there is more than one type of reader. The main audiences I think about with this stuff are:
Regular readers, who show up every week and read in real-time
Binge readers, who will read a bunch of chapters, then take a break for days/weeks before coming back
Catch-up readers, who have come along while the serial is in motion and are now wanting to read from the start, and possibly catch up to become a regular reader
The serial will eventually be complete, at which point there’ll be a fourth type: anyone who shows up after serialisation finishes. This crowd is quite similar to #3.
Here’s a quick autopsy of my posts:
Each piece is designed to dos a specific job.
The header area is simply confirming the chapter details and that the reader is in the right place
The audio voiceover is something I’ve only started doing this year, and is by no means essential. However, if you’re able to work it into your schedule it can be a useful boost, enabling readers to keep up with the story even if they don’t have time to read. Suddenly, they can catch up while driving, shopping, walking, doing the washing up etc. You can also push it out as a podcast to the main libraries and reach a whole new audience there! I have some tips on doing cheap, DIY audio here.
Everything else until we hit the actual prose content is effectively doing the job of a TV show’s intro sequence. It’s a way to ease into the show, remember what is going on, and get ready for a new episode. It also provides something of an on-ramp for new readers, who have a choice of reading from this point or going back to the start to find out more.
The big Triverse banner image is a declaration of the story begins here! Regular readers who don’t need to be re-introduced or reminded about what’s happened can simply scroll down to below that image and they’re good to go.
Design your own dinkus
This doesn’t really need a whole sub-heading, but I couldn’t resist. If you’re going to use the word ‘dinkus’, you may as well make it nice and big.
Dinkus.
There we go.
A dinkus is the little symbol you sometimes get in books in-between sections, or where there’s a break in the flow of prose. It denotes a change of scene, a passing of time, a switch of character or similar. It’s often just a blank gap, or a row of asterisks.
Occasionally, it’s a fun and twiddly dinkus.1
To liven up the presentation of your story you can design your own. I have a ‘three worlds dinkus’ representing that three dimensions in the Triverse story that I use for scene breaks:
It helps to give your publication a bit of your own personality.
Ending the chapter
In your Substack website settings you have the option of turning on previous/next navigation buttons for your posts:
This also works per-section. If someone is reading a post within my Tales from the Triverse section, these buttons will navigate within that section specifically.
There is a catch, though, which is that these buttons are right down the bottom, and are quite subtle. It takes me a while to spot them even when I know that they’re there:
See what I mean? They’re not exactly prominent.2 I also tend to include behind-the-scenes/blog content at the end of my chapters, which means the previous/next nav buttons are nowhere near the end of the chapter itself. If a reader wants to immediately skip on to the next chapter, it’s not a good experience.
That’s why I put in manual buttons at the end of every chapter:
So at the top of the post there’s a ‘previous’ button, and at the bottom of the main chapter content there’s a ‘next’ button. If someone reads all the behind-the-scenes stuff and gets to the very bottom of the post, they’ll reach the other nav buttons.
This sounds like a massive faff
It does a bit, but all it really amounts to is these three:
Having a welcoming index/getting started page
Making sure the top of each chapter has context and useful navigation
Giving readers easy signposting to where to go next when they finish reading
As long as you use the ‘duplicate to drafts’ feature in Substack (or your equivalent platform), you only have to set all of this up once. When it comes time to post a new chapter, I simply duplicate my older chapter and update accordingly. You could also have a generic empty template ready to go that you duplicate each time.
In a glorious future, or perhaps an alternate reality, we wouldn’t have to jump through these hoops and Substack would have these features built-in. Until we get there, we’ll have to do it ourselves.3
The alternative is to roll your own website, which would be a slightly mad thing to do unless you’re a developer/quite rich, or use a platform that is designed more specifically for serial content, such as Wattpad. This would mean sacrificing some control, and you’d be borrowing Wattpad’s audience rather than building your own.
So yes, for now writers need to do a bit of extra work to make the experience as enjoyable and easy as possible for readers. But it’s a worthwhile trade, I think.
Thanks for reading. I hope that was helpful! If you’re writing and publishing a serial do share a link down in the comments.
You dinkus.
Writing ‘dinkus’ is always fun. Seriously, try it. Jump down to the comments and just write ‘dinkus’.
Also, having screenshots of a newsletter post within a newsletter post is very confusing and somewhat Inceptiony.















Thanks for your tips and sharing your advice on this Simon. With each newsletter I'm feeling a little bit braver about starting a fiction Substack alongside my non-fiction. I think I just need to dive in, with no pressure and find my feet with it.
Dinkus